Pt.1: Use an SP Datasource to push values to a drop-down menu control
Pt2: Adding a DVWP Form to the page
Pt3: Update the DVWP Form using a Drop-Down
Pt4: Trimming Drop Down List results using CAML
Part 5: Force Selection within Drop Down List
Pt6: Bonus: Embed documents to page
Now that we have a good base, we can move this form along into something useful. Essentially what we are going to do is have the Drop Down List display the correct Edit Form for that document. Let’s get to it, shall we?

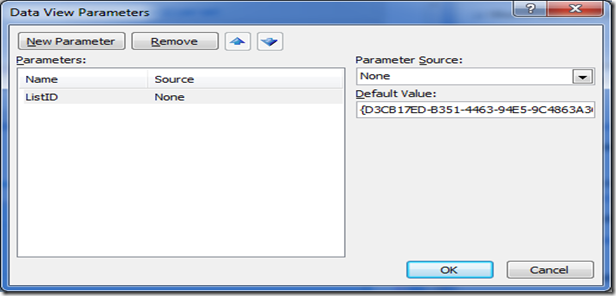
This will open up a confusing dialog box, if you’ve never used this before. Here’s a screenshot:

I’ve found that generally, there will always be a ListID already setup for you. Sometimes, there are others, but I haven’t seen consistency with other parameters. I leave these alone. There’s no need to disturb Mother SharePoint. She knows best! What we need to do is create a New Parameter. After clicking on New Parameter, you get an opportunity to name the parameter. I always name the parameter something I can instantly recognize. I’ve named mine: ddlSharedDocs. The prefix: ddl stands for Drop Down List and since this parameter is going to be used for the Shared Documents library, it makes sense to use SharedDocs. The next piece is to set the Parameter Source to Control. After doing that another selection appears called: Control ID.
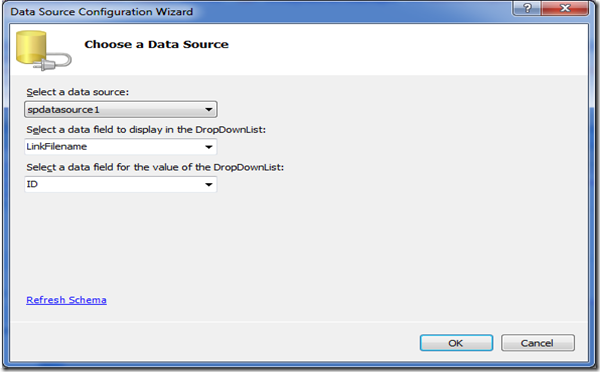
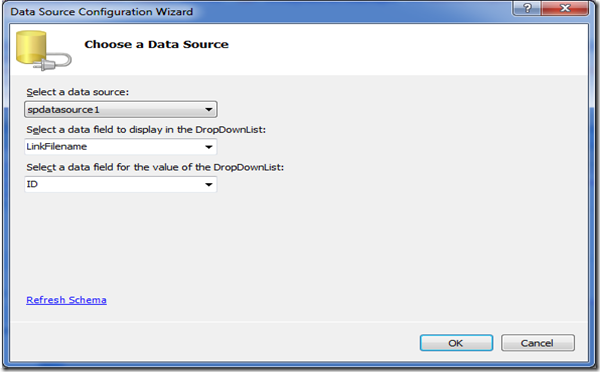
I click the what, with the what, and then…. What does all of this actually do? If you remember, we configured the SPDatasource to display the LinkFileName (code for the column: Name) and to have a value of ID. That simply means display all of the names, but when you select a name the value equals the ID related to the document. You’ll see why this is so important in the next step.


Press OK and now let’s see what this page does. Now within this page, we have a Drop Down List that’s populated from an SPDatasource. This data source is pulling the Names of all of the documents within the Shared Documents Library. When you click on a name within the Drop Down List, the DVWP Form for that document appears because it’s filtered by ID. Now we can easily modify metadata that relates to these documents. Here’s a screenshot of what it looks like:

Sure there’s datasheet view for bulk updating records, but I’m showing a simple example of what is possible. There are many, many cool things you can do with parameters. This only covers a very small portion. Here’s a great link that gives ideas on how you *could* use them: http://www.sharepointnutsandbolts.com/2008/07/spdatasource-every-developer-friend.html. It’s ok if this look like Japanese to you. I’m still learning new tricks from this page myself and refer to it all the time. When you start using Parameters, Controls, and SPDatasources, it’s really opening up a whole new set of tools; “Middle-Tier Power Tools”. I invite you to learn more about how to use them. We can trade notes…
Pt2: Adding a DVWP Form to the page
Pt3: Update the DVWP Form using a Drop-Down
Pt4: Trimming Drop Down List results using CAML
Part 5: Force Selection within Drop Down List
Pt6: Bonus: Embed documents to page
Now that we have a good base, we can move this form along into something useful. Essentially what we are going to do is have the Drop Down List display the correct Edit Form for that document. Let’s get to it, shall we?
Create a parameter
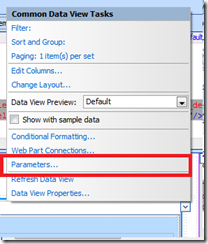
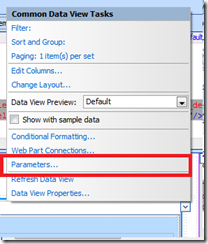
First we need to open up the DVWP’s Common Data View Tasks, by clicking on the chevron again and then clicking on Parameters…
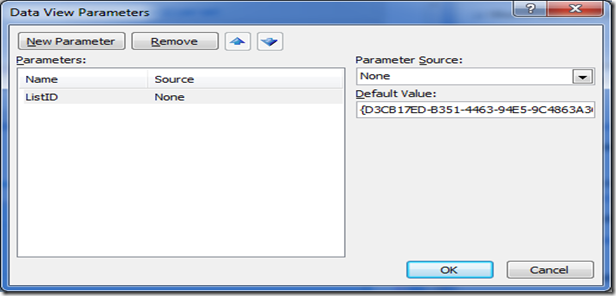
This will open up a confusing dialog box, if you’ve never used this before. Here’s a screenshot:

I’ve found that generally, there will always be a ListID already setup for you. Sometimes, there are others, but I haven’t seen consistency with other parameters. I leave these alone. There’s no need to disturb Mother SharePoint. She knows best! What we need to do is create a New Parameter. After clicking on New Parameter, you get an opportunity to name the parameter. I always name the parameter something I can instantly recognize. I’ve named mine: ddlSharedDocs. The prefix: ddl stands for Drop Down List and since this parameter is going to be used for the Shared Documents library, it makes sense to use SharedDocs. The next piece is to set the Parameter Source to Control. After doing that another selection appears called: Control ID.
I click the what, with the what, and then…. What does all of this actually do? If you remember, we configured the SPDatasource to display the LinkFileName (code for the column: Name) and to have a value of ID. That simply means display all of the names, but when you select a name the value equals the ID related to the document. You’ll see why this is so important in the next step.

Sweet, still no code!
If you save the page and open it, the control STILL doesn’t do anything when you select a new value… Yep, that’s right, one final step. We need to wire up the Parameter to the ID of the DVWP Form. Don’t worry; it’s not as hard as it sounds. Let’s dive into the Common Data View Tasks dialog again and click on Filter. Now all we have to do is select ID and make it Equal to ddlSharedDocs. Here’s a screenshot of what it should look like:
Press OK and now let’s see what this page does. Now within this page, we have a Drop Down List that’s populated from an SPDatasource. This data source is pulling the Names of all of the documents within the Shared Documents Library. When you click on a name within the Drop Down List, the DVWP Form for that document appears because it’s filtered by ID. Now we can easily modify metadata that relates to these documents. Here’s a screenshot of what it looks like:

Sure there’s datasheet view for bulk updating records, but I’m showing a simple example of what is possible. There are many, many cool things you can do with parameters. This only covers a very small portion. Here’s a great link that gives ideas on how you *could* use them: http://www.sharepointnutsandbolts.com/2008/07/spdatasource-every-developer-friend.html. It’s ok if this look like Japanese to you. I’m still learning new tricks from this page myself and refer to it all the time. When you start using Parameters, Controls, and SPDatasources, it’s really opening up a whole new set of tools; “Middle-Tier Power Tools”. I invite you to learn more about how to use them. We can trade notes…
11 comments:
How can we modify metadata which related to particular documents?
In the example above, the Shared Documents Library has a Doc Category column. When I select a new document's name from the Drop Down List, I'm now able to change the Doc Category for that document. This library I'm working with only has a Doc Category column, but if you have multiple columns, you would add those columns to your DVWP Form and then modify the metadata to your hearts content.
Hello, really nice reading, for which document you want to do modify metadata. thank you for sharing this.
Hi. I've been trying to apply this technique to a customized New Item form but not getting anywhere.
1) The AutoPostBack does not seem to retain the selected value although it appears to make the page refresh.
2) Then, since there is no value, it appears my SPDataSource that has a ControlParameter in it tied to the selected value is ignoring it and returning all values in the list (at least it is doing the recursion of a list with folders in it as I wanted, just not filtering on the value selected)
3) The default Items I'm adding to the DVDropDownLists are removed each time I refresh to the server (yes, AppendDataBoundItems is True).
Can this technique be used with NewItem forms?
I'm not quite sure I understand. What are you trying to filter on a new item form?
Cheers,
Matt
Hi Matt,
First, I apologize for not thanking you for the series of articles in the first place. I really enjoyed reading them both for the information and for the light hearted style.
To more fully explain our situation, I work in an internal consulting arm of a healthcare provider (we do project work that our clinics or physician specialties ask of us to help improve care or access or work load monitoring or adherence to best practices ... things like that).
So, we have lots of requests for projects or process improvement initiatives. But with the economic pressures as they are, we're under increased scrutiny to provide a justification for our standing services and transparency to the status of what requests we've accepted and started working on.
I've used a lot of out-of-the-box lists to do this, but one thing our sponsors have insisted on is what we're calling "contribution logging" -- what did Jane, say, do for project X. We're measuring our "contribution" to the project by the amount of time we spent on a task.
So, I have a form that we use to select the project Jane or I worked on, which task she or I did work on, and the amount of time either of us spent on task.
I've made the Project list a DVDropDownList control that uses the log on credentials to filter what projects a given user has been assigned work on. What I'd like to have it do is once a project is selected, have the activities restricted to the Tasks with that ProjectID that was just selected. (The reference to folders in my original comment is that we're using folders in the task list so that we can use the native Gantt Chart view ala one of Laura Rogers' articles on how to get around the Gantt Chart web part not accepting connections and filters.) My "Contribution Logging" custom list then has the ProjectID and the ItemID of the Task they did work on for the project and the amount of time spent on task. But right now, we have to wade through all tasks since I can't get the ProjectID to post back correctly and requery the SPDataSource for the Activities DVDropDownList control. I can't use the credentials of the log on to isolate assigned tasks because not all tasks are assigned to a single person (not all tasks are actually assigned at first anyway*) and we'd like to differentiate how much time I spent on Business Requirements Development vs how much time Jane spent on it for example.
*I have a separate Tasks list that contains standard progressions of tasks we’ve developed that represents our approved methodology for approaching the variety of types of projects we work on —essentially list of templates of standard tasks. When a request is accepted, I have a workflow that copies all the tasks of the designated progression type, tags them with the ProjectID of the accepted request, and puts them into another Task List where they are eventually assigned to members of the project team and where the SPDataSource for the “Activities” drop down gets its data.
I hope that makes more sense. I've been living it long enough it is hard for me to get enough distance to realize where it is customized and where it is standard any more. ;-)
That makes a little more sense now. It seems like you need to tally the "contribution" once the task has been assigned. If that's true, then you'll be able to workflow that information into your "Contribution Logging" list once that's completed.
Cheers,
Matt
Yes, you are correct. But the question is how do I get a new item form to have one SPDataSource connected DVDropDownList control post back to store the select so that another SPDataSource connected DVDropDownList control is restricted by its result? The New Item form for the Contribution Logging list is where I'm having the trouble. Intially, after the "template tasks" have been copied to a new project and before the tasks have been assigned, I'd like the sequence on the form to be:
* User selects project (in the DVDropDownList control that looks up the projects where the user has a role in the Project Team list). The ProjectID is stored.
* The selection restricts the results in the Activity DVDropDownList (whose SPDataSource is the ProjectTasks list).
* The user selects the Activity from the list of Tasks with the ProjectID they just selected.
* The user enters their time "contribution" and any notes about the activity.
Getting one DVDropDownList control to restrict another is what I was trying to get from your articles (as well as setting a default value for those controls, but that isn't working either though is less critical to my application). Any tips on where to look at why this isn't working?
From what you describe, it seems like my technique should work. You can try to remove any other variables by creating a blank aspx page. With the new page, create your two SPDataSource's and then create your two Asp.Net controls and wire them up.
You've said a few times DVDropDownList, so I'm assuming you were using the Asp.Net control, but you may be referring to a DVWP converted to look like a drop down. That will not work if I remember correctly. The AutoPostBack setting must be in place for this to work. That's only available from the Asp.Net control. It's been a long time since I deep dived this, though so I may be wrong. :)
However, for your situation, this may not be the best solution altogether. Having a form control filtered in this manner may break the form. That'd be my only concern with this approach. SP is weird about its forms.
The type of interaction you need may be better off scripted or handled with managed code. With script, you can simply remove from the DOM, the incorrect selections. With managed code, obviously this would be doable.
Matt,
Would you have an example of using the ddl for redirecting a user to a web site or library?
For example, I have a ddl on an aspx page. I want to connect this to a links list and pull the urls from the list. The ddl itself should be ui/ux friendly (display friendly text from the comments section maybe), but I need the selected option to redirect on selection.
Although I'm getting a crash course in this 'stuff', I have little to no experience with CAML, asp, etc. It has been difficult to find what I need.
Any examples or suggestions??
Thanks, Mike.
There are ways using SharePoint Designer to create DDLs from a DVWP (Data View Web Part). Once you have that the way you like, you can add a little JavaScript to the mix and get the results you want. Here's a very simple example using jQuery: http://jsfiddle.net/akYpZ/1/
Let me know if you need some more help!
Post a Comment