Pt.1: Use an SP Datasource to push values to a drop-down menu control
Pt2: Adding a DVWP Form to the page
Pt3: Update the DVWP Form using a Drop-Down
Pt4: Trimming Drop Down List results using CAML
Part 5: Force Selection within Drop Down List
Pt6: Bonus: Embed documents to page
So Close!
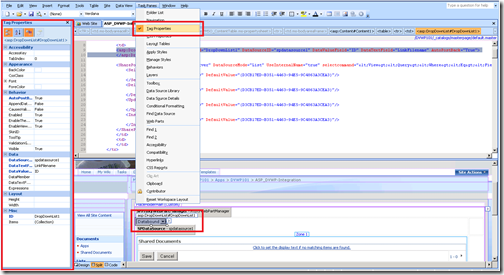
You may have noticed the Drop Down control has a bug. When you visit the page, an item is already selected but the EditForm isn't displayed for that item. The best I can tell is the value for the Drop Down is set before the EditForm is ready to accept a connection. Don't worry though; we can fix it with just a few tweaks to the control.First we must select/click/highlight (pick your pleasure) the Drop Down List so we can open the Tag Properties for this control. With anything you set out to do, there is always more than one way to get it done. You can select the control and then Click Task Panes, Tag Properties; or you can simply double click on the Drop Down List.

The settings we are interested in are:
- AutoPostBack
- ToolTip
- AppendDataBoundItems
- DataSourceID
- DataTextField
- DataValueField
- Misc – Items
Ready, Set, Config!
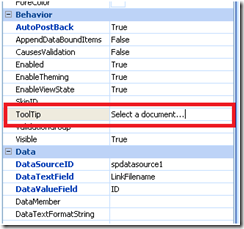
Let's set the ToolTip first. This gives a visual indicator to the user of the page. When you hover over the Drop Down List, a notification will appear. These are extremely useful when trying to give simple tips to your users. For this property, we are allowed to type our message directly into the box to the right.
You'll notice some properties work differently. Some only give you a True/False selection. By using these controls, you'll become more familiar with these properties and how each one works. AppendDataBoundItems is a prime example of why it's necessary to become familiar with these controls. It's difficult to decipher at first glance what this really does. From trial and error, I've found out that it actually solves our problem. Let's set it to True. By doing that, the items that we add in the next step will be appended to the Drop Down control. If that's still confusing, after you complete all of the steps and get the page working, go back and set this property to False. The last property we have to set is under the Misc heading and it's called Items. This allows us to manually add items to select from our Drop Down List. Click the ellipses on the right of Items, so we can add an item.

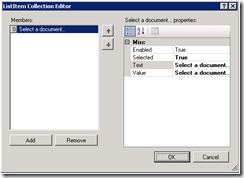
This brings up a rather odd looking dialog, but once you know what it's doing for you, you'll get that raise from your boss! Click Add and then configure this item to:
- Enabled:True
- Selected:True
- Text:Select a document…
- Value:Select a document…

It's important to note, the property Value plays a very important part here. Remember in Step 3, we configured the parameter to filter our EditForm when the ID equals the ID of the SPDatasource. Since we've set the Value here to: Select a document…, there's no possible way the Drop Down List will filter to an EditForm. With this in mind, it's definitely possible to *NOT* have your Drop Down bound to an SPDatasource and manually insert items with values. You could then filter based of off whatever you'd like to. Do I recommend it? No, because it's just as easy to bind this control to a list and update the values there. It'll keep you from having to dip into SPD just to add more functionality down the road.
HOORAY!
Guess what? We've done enough to merit saving the page. While we are at it, go ahead and open this page. Do you notice anything different? At this point, you should have: Select a document…, as your initial selection. With this in place, your users are now forced to make a selection and aren't stuck wondering why your Drop Down isn't working when the page is initially loaded.
If you’ve followed along from the beginning, we have just finished building a Drop Down List that’s automatically populated with Items the current user has created. Upon selecting an Item, an EditForm appears and allows for easy manipulation of metadata. There’s a nagging question to all of this: What else can I do with these techniques? That's an awesome question because using this techniques; you are able to add functionality to your page that you simply can't find anywhere else in SharePoint. I'll leave it up to you to post comments on how you are using this or how it could be used. I definitely have some ideas for follow-up posts and have a project coming up that I'm going to be using this extensively. I'd still love to hear from you guys though, so don't be shy in the comments!
No comments:
Post a Comment