Pt.1: Use an SP Datasource to push values to a drop-down menu control
Pt2: Adding a DVWP Form to the page
Pt3: Update the DVWP Form using a Drop-Down
Pt4: Trimming Drop Down List results using CAML
Part 5: Force Selection within Drop Down List
Pt6: Bonus: Embed documents to page
SPXSLT
I’m a big fan of this project. Isn’t it obvious? My avatar on Twitter was the SPXSLT logo for a week or so. If you haven’t been to the codeplex site and used these templates, you now have no reason…What does it do?
I’m going to go over the most complex file type. This should give you a good understanding of how all of the other file types work. Let’s give credit where credit is due. http://www.wssdemo.com/Pages/visio.aspx is where you can find this code:<OBJECT classid="CLSID:279D6C9A-652E-4833-BEFC-312CA8887857"codebase="http://www.microsoft.com/downloads/info.aspx?na=90&p=&SrcDisplayLang=en&SrcCategoryId=&SrcFamilyId=d88e4542-b174-4198-ae31-6884e9edd524&u=http%3a%2f%2fdownload.microsoft.com%2fdownload%2f6%2ff%2f5%2f6f569198-e7d0-49af-b162-54a11f38d301%2fvisioviewer.exe"id="viewer1" width="100%" height="100"><param name="BackColor" value="16777120"><param name="AlertsEnabled" value="1"><param name="ContextMenuEnabled" value="1"><param name="GridVisible" value="0"><param name="HighQualityRender" value="1"><param name="PageColor" value="16777215"><param name="PageVisible" value="1"><param name="PropertyDialogEnabled" value="1"><param name="ScrollbarsVisible" value="1"><param name="ToolbarVisible" value="1"><param name="SRC" value="http://www.wssdemo.com/Shared%20Documents/carpark.vsd"><param name="CurrentPageIndex" value="0"><param name="Zoom" value="-1"></object>
This code allows you to embed visio files within IE (Internet Explorer). I know, I know, it doesn’t work in Chrome or any other browser for that matter, but it’s still nice if you have an audience that will be using IE only. I’ve tried to make all of the other file types adhere to standards, so they all should work no matter what browser you use.
Breaking It Down
To use this template, you have to call it like this:
<xsl:call-template name="EmbeddedFilePreview"><xsl:with-param name="FileType" select="@File_x0020_Type"/><xsl:with-param name="FilePath" select="@FileRef"/><xsl:with-param name="paramHeight" select="500"/><xsl:with-param name="paramWidth" select="1000"/><xsl:with-param name="curr_Site" select="$curr_Site" /></xsl:call-template>
The FileType, FilePath, and curr_Site parameter are required if you are wanting to display .vsd files in your page. For some reason, the .vsd object requires a full URL and not a relative path. To get the current site, you’ll want to setup a Server Variable: SERVER_NAME. You’ll see why that’s important within the .vsd file type. All of the other file types that you would display using this template *do not* require the curr_Site variable. There are two other variables that are optional. They are paramHeight and paramWidth. If these aren’t set when you call the template, the values are defaulted to 500px and 100%, respectively.
Here’s the SPXSLT code to embed a visio document:
<xsl:when test="$FileType = 'vsd'"><xsl:choose><xsl:when test="$curr_Site = ''"><b>The current site parameter *must* be provided!</b></xsl:when><xsl:otherwise><object><xsl:attribute name="classid"><xsl:text>CLSID:279D6C9A-652E-4833-BEFC-312CA8887857</xsl:text></xsl:attribute><xsl:attribute name="id"><xsl:text>VSDViewer</xsl:text></xsl:attribute><xsl:attribute name="width"><xsl:value-of select="$Width" /></xsl:attribute><xsl:attribute name="height"><xsl:value-of select="$Height" /></xsl:attribute><xsl:text disable-output-escaping="yes"><param name="BackColor" value="16777120"><param name="AlertsEnabled" value="1"><param name="ContextMenuEnabled" value="1"><param name="GridVisible" value="0"><param name="HighQualityRender" value="1"><param name="PageColor" value="16777215"><param name="PageVisible" value="1"><param name="PropertyDialogEnabled" value="1"><param name="ScrollbarsVisible" value="1"><param name="ToolbarVisible" value="1"><param name="SRC" value="http://</xsl:text><xsl:value-of select="concat($curr_Site, $FilePath)"/><xsl:text disable-output-escaping="yes">"><param name="CurrentPageIndex" value="0"><param name="Zoom" value="-1"></xsl:text><p>It appears you don't have a Visio Viewer plugin for this browser.</p></object></xsl:otherwise></xsl:choose></xsl:when>
You’ll notice the test is to see whether or not curr_Site is blank. If the curr_Site and FilePath match a document, then it’ll embed the visio drawing into the page. I do a little bit of magic with the concat in the middle there, so if you are trying to use this in an SSL environment, change the text to: https://.
Where’s the code?
The preview is only shown here. I’m going to post all of the code to the SPXSLT site, so get the latest revision there. If you have any tweaks for me or need to get this working, I’m always glad to hear from you.
Screenshots?
You know I have screenshots! Here’s a visio drawing:

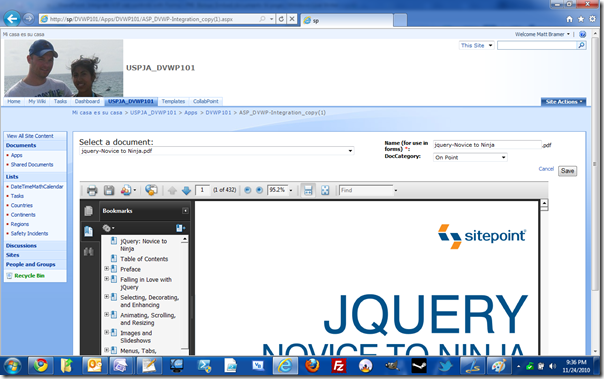
Here’s a .pdf:

Here's a .jpg:

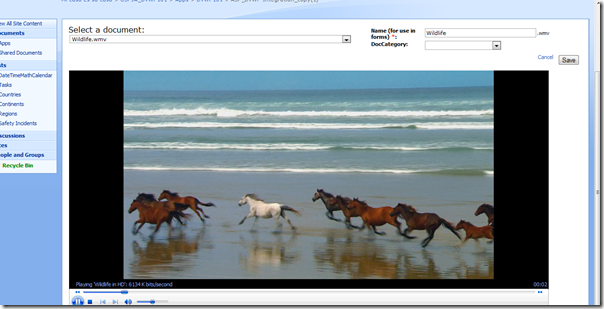
Hey, why not a video? .wmv

Update:
The code for this template can be found here:
http://spxslt.codeplex.com/discussions/235951
7 comments:
Hey Matt, I like what you've got going here! We use Knowledge Lake, many of our docs are scanned in as TIFF files. Could you add a TIFF to your list?
I'm looking forward to testing this out!
You would give me a good challenge, wouldn't you Kerri? TIFF files are hard to work with. Give me a little while and I'll see if I can come up with something. I'm sure it can be done, but I'd like to maintain cross-browser support as well.
Thanks for the feedback!
Kerri,
Thanks for making me dig into this. I've actually found a cool jQuery plugin that handles embedding various file types. Check out the jQuery Media Plugin to embed these TIFF files. If you already have jQuery loaded, you could use that instead of my template. However, I like my template better for some reason ;-).
Hey Matt,
You directed me here from the EUSP "Stump the Panel" on regards to using this code in a SP2010 document library, but I've never used XSLT before. Can you give me a few notes on how I'd apply this to a document library and test it? I had thought it was a CEWP but these seem to have been deprecated in SP2010
Any commentary would be greatly appreciated.
Hi Seif,
On the screenshots, I have 3 DVWP's. Where the file is being shown, I'm using a DVWP of the Document Library with my XSLT. Instead of using the normal code that comes with a DVWP, I've added the EmbeddedFilePreviewer to display the files. My suggestion would be to add your DVWP of this Doc Library and then read over the XSLT documentation. After you know how to add the XSLT to the DVWP, you can then start calling the template and manipulating your DVWP accordingly.
Let me know if you need more help!
Cheers,
Matt
Hi Matt,
I would have a document viewer (for MS Office, PDF and TXT file)
I have a Document Set with some document in it, and when I click on a document, a would a preview of it in the webpart, could I use your dev for that ?
Because I don't understand if your webpart could switch between each of document type, or if it's only for one at a time ?
Many thanks for your help
Regards
Nicolas
Hi Nicolas,
This technique uses file types that can be embedded using HTML tags. Unfortunately, Excel, Word, and various other Office file types cannot be embedded without other technologies. I believe Silverlight offers this capability, so you could extend the XSLT to use Silverlight for those file types.
Here's a demo of the solution, so you can see the solution w/o having to set it up first:
http://spdwiki.com/SitePages/DocumentDashboard.aspx?docUID=2
Hope this helps!
Cheers,
Matt
Post a Comment