Pt.1: Use an SP Datasource to push values to a drop-down menu control
Pt2: Adding a DVWP Form to the page
Pt3: Update the DVWP Form using a Drop-Down
Pt4: Trimming Drop Down List results using CAML
Part 5: Force Selection within Drop Down List
Pt6: Bonus: Embed documents to page
I’d like to start this post of with giving credit where credit is due: ASP.NET Controls Filter the Data View. Finding this post was key to the end solution. Within this post, I’d like to elaborate on some of the things you should know and make it a bit more end-user friendly. Also, over the next few articles, I’m going to show you how to make an interactive Edit Form for a Document Library using this ASP.net control.

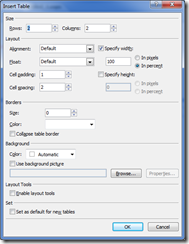
The next step is to add a table to the page. This will be the base for all of the content and will allow us to have a place to add controls and Web Part Zones. I’ll talk more about in a later post. To add this click on Table from the menu bar and then click: Insert Table. The next dialog box allows you to control how many columns and rows your table has. For this example, I’m only going to have 2 of each. All of the other options, I am using the default settings.

Now that we have a place for our ASP.net control, we’ll need to add it to the page. You can do that my clicking on Insert from the menu bar, select ASP.net controls, and then choose Dropdown List. Here’s a screenshot of what that will look like:

It’s a good time to note, that you cannot add this control to a Web Part Zone. Try with all of your might, it doesn’t work.

Once we have the DataSource inserted to the page, we need to configure our Dropdown List (I personally like to change the tag properties of this control, but you don’t have to.). To do that, click on the control. A tiny chevron appears and when we click on that, a fly out menu appears. Add a checkmark to: Enable AutoPostBack and then select the option to Choose Data Source.
appears and when we click on that, a fly out menu appears. Add a checkmark to: Enable AutoPostBack and then select the option to Choose Data Source.

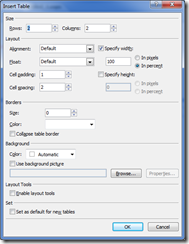
We want to wire this control up to our Shared Documents library. Pick the same settings I have in this photo:

This will populate the Dropdown List with all of the names of your documents that are in the Shared Documents library. Selecting the ID for the data field will tell the page what value the selection should be set to. Using ID, we’ll be able to get accurate results later on.

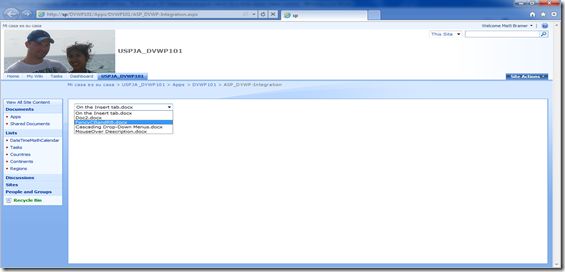
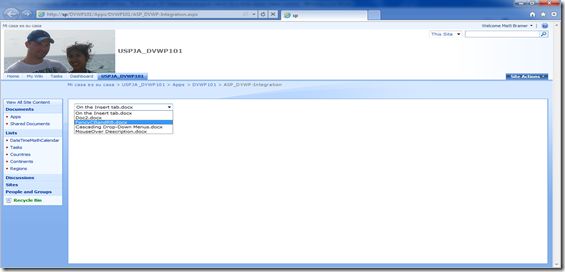
I’ve chosen my default master page. If you have custom master pages, now is the time you would want to use that instead. All we have to do now is save this page. I already have an Apps Document Library setup, so that’s where I’ll be storing my page. Here’s the end result:

The next article, I’m going to walk through adding a Web Part Zone and then a DVWP (Data View Web Part) as an Edit Form. If you want me to add some things along the way, feel free to post a comment!
Pt2: Adding a DVWP Form to the page
Pt3: Update the DVWP Form using a Drop-Down
Pt4: Trimming Drop Down List results using CAML
Part 5: Force Selection within Drop Down List
Pt6: Bonus: Embed documents to page
I’d like to start this post of with giving credit where credit is due: ASP.NET Controls Filter the Data View. Finding this post was key to the end solution. Within this post, I’d like to elaborate on some of the things you should know and make it a bit more end-user friendly. Also, over the next few articles, I’m going to show you how to make an interactive Edit Form for a Document Library using this ASP.net control.
I’m interested, where do I start?
Glad you asked ;-P. Typically, what I do is crack open SPD (SharePoint Designer) and create a blank .aspx page. It’ll look similar to this:
The next step is to add a table to the page. This will be the base for all of the content and will allow us to have a place to add controls and Web Part Zones. I’ll talk more about in a later post. To add this click on Table from the menu bar and then click: Insert Table. The next dialog box allows you to control how many columns and rows your table has. For this example, I’m only going to have 2 of each. All of the other options, I am using the default settings.

Now that we have a place for our ASP.net control, we’ll need to add it to the page. You can do that my clicking on Insert from the menu bar, select ASP.net controls, and then choose Dropdown List. Here’s a screenshot of what that will look like:

It’s a good time to note, that you cannot add this control to a Web Part Zone. Try with all of your might, it doesn’t work.
This looks cool but what do I do with it?
We have to populate this Dropdown list with data. For this example, we’re going to be creating a DataSource from my Shared Documents Library. To do this, we have to click on Task Panes, DataSource Library. From this pane, we can click on the Shared Documents menu and select Insert Data Source Control.
Once we have the DataSource inserted to the page, we need to configure our Dropdown List (I personally like to change the tag properties of this control, but you don’t have to.). To do that, click on the control. A tiny chevron

We want to wire this control up to our Shared Documents library. Pick the same settings I have in this photo:

This will populate the Dropdown List with all of the names of your documents that are in the Shared Documents library. Selecting the ID for the data field will tell the page what value the selection should be set to. Using ID, we’ll be able to get accurate results later on.
It still doesn’t look like much?!?
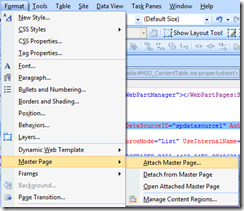
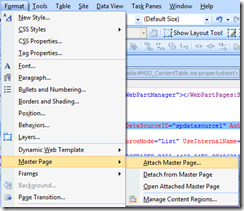
Now we’ll add the master page to this custom page we have built so far. Click on Format, Master Page, Attach Master Page.
I’ve chosen my default master page. If you have custom master pages, now is the time you would want to use that instead. All we have to do now is save this page. I already have an Apps Document Library setup, so that’s where I’ll be storing my page. Here’s the end result:

The next article, I’m going to walk through adding a Web Part Zone and then a DVWP (Data View Web Part) as an Edit Form. If you want me to add some things along the way, feel free to post a comment!
7 comments:
Nice explainations. I would have been lost without all the details. Thanks. Looking forward to more from you.
FTS
Glad you are following along. If you have q's, feel free.
I liked the comment, but the ad at the bottom is unnecessary. If you want to revise your comment, I'll publish it.
i have tried to use currentuser to filter the datasource but couldnt get it right.
can you shed some light? the listbox always return empty and tried to change parameter type, postback, etc.
regards
Bero
my code is below
'asp:SqlDataSource runat="server" id="rsRisks" ProviderName="System.Data.SqlClient...." SelectCommand="SELECT [ID], [ResponsiblePerson] FROM [tblAuditMatrix] Where ResponsiblePerson = @CurrentUser" OnSelecting="_data_Selecting">
'SelectParameters>
'asp:parameter DefaultValue="@CurrentUser" Name="CurrentUser" Type="String" />
Bero
Hi Bero,
I haven't done much with ASP data sources and SQL statements, but you may be able to add an ASP parameter to your data source and get the UserID that way.
Cheers,
Matthew
Post a Comment